みなさんは「Googleスライド」を知っていますか?
Googleが提供しているプレゼンテーション用アプリの一つですが、プレゼンテーションを作るソフトといえば、一番有名なものがマイクロソフトの「PowerPoint(パワーポイント)」です。
PowerPointを使った事が無い私(それ以前にパソコンにMicrosoft officeがインストールされていません…)が、情報を発信する為に使い始めた「Googleスライド」がとても使いやすくSNSの発信に最適でした。
今回の記事ではそんな「Googleスライド」の基本的な使い方から一つの記事の完成までを、動画付きで説明していきます。
「Googleスライド」と「PowerPoint(パワーポイント)」の違いは?

まずGoogleスライドの特徴とPowerPointとの違いについて説明していきます。
- GoogleスライドはGoogleのアカウントをもっていれば誰でも使用可
(PowerPointはマイクロソフトの有料ソフト) - クラウド型なので随時データ保存される(オフライン編集も可)
- PowerPointよりも機能がシンプル(フォントやアニメーションはPowerPointの方が多い)
なんと言っても一番の特徴はアカウントを持っていればどのデバイスからでも使用可能という事。自宅のパソコンだけでなく職場のパソコンやスマホ用のアプリもあるので、どこでも編集が可能です。
実際私は仕事で使う資料を、職場・自宅のパソコンで作業をしていますが、PowerPointがインストールされているパソコンを持ち運ばなく良いのでとても楽に作業ができています。
Googleスプレッドシートとの互換性がある為、スプレッドシートで作成したグラフをそのまま挿入する事もできます。(リンクさせればスプレッドシートで更新したグラフがそのまま反映されます)

実際にどんな資料が作れるの?
“プレゼン資料” と聞くと企業紹介や業務内容の説明の為に使用される固くるしい資料を想像されると思いますが、写真や画像を挿入して装飾すれば、「おすすめのカフェ紹介」や「料理のレシピ」までいろいろなものが作れます。
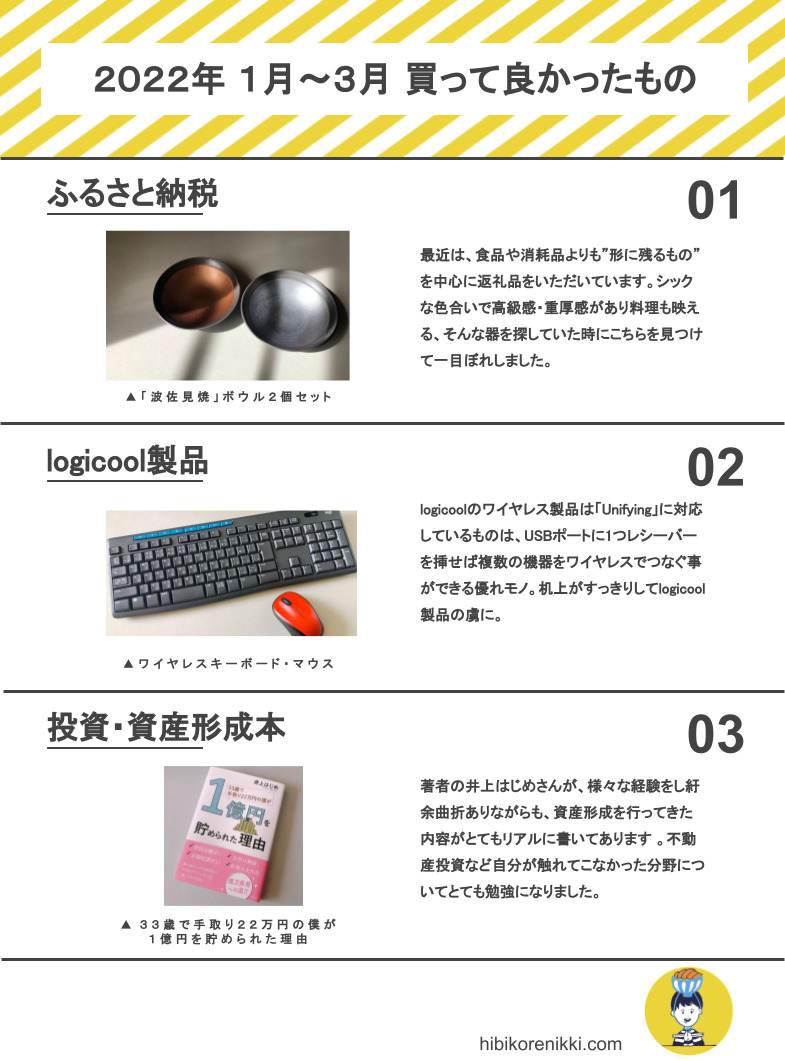
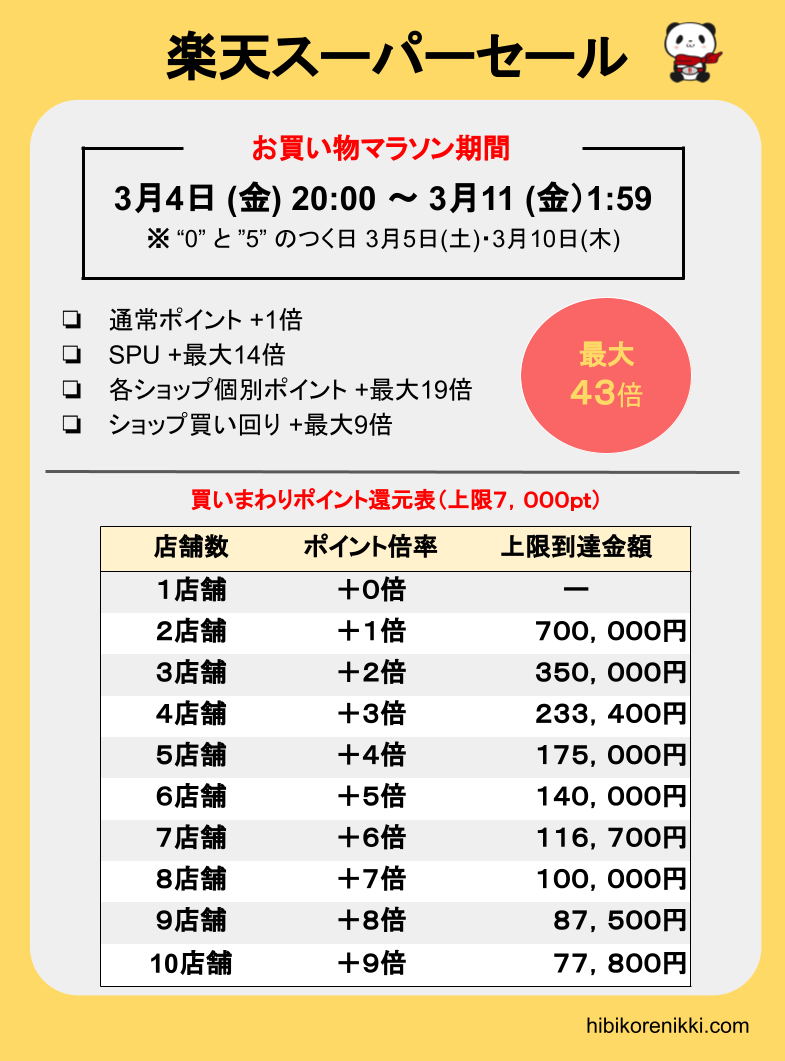
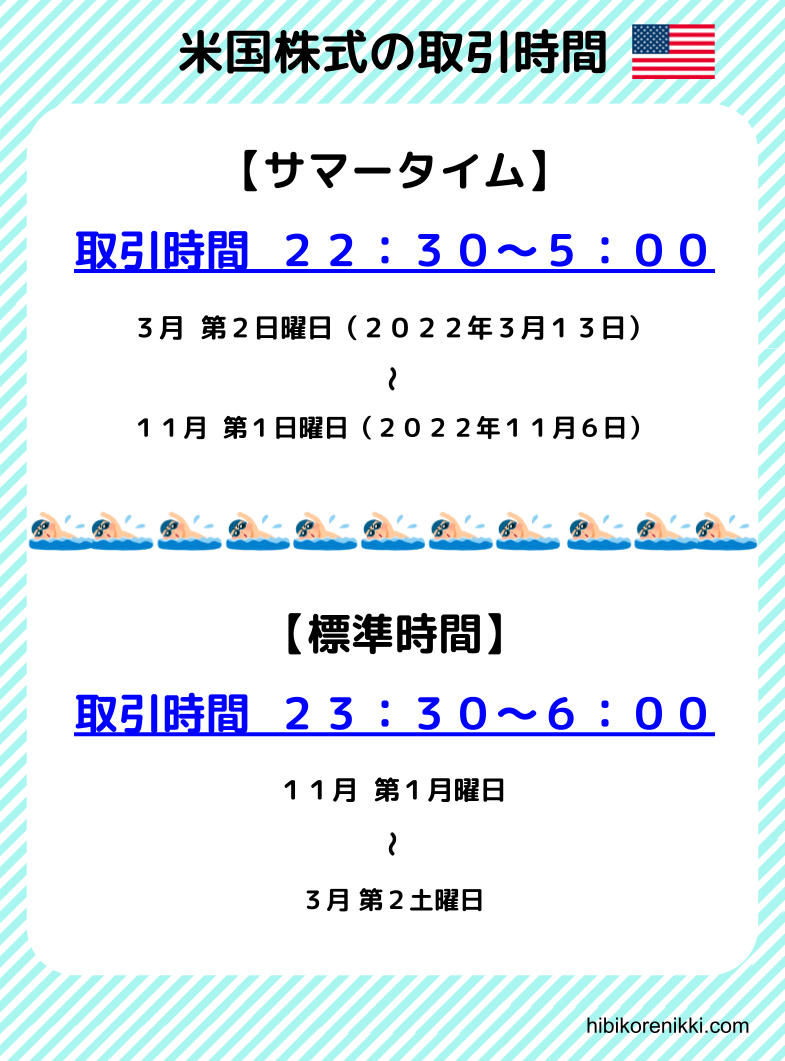
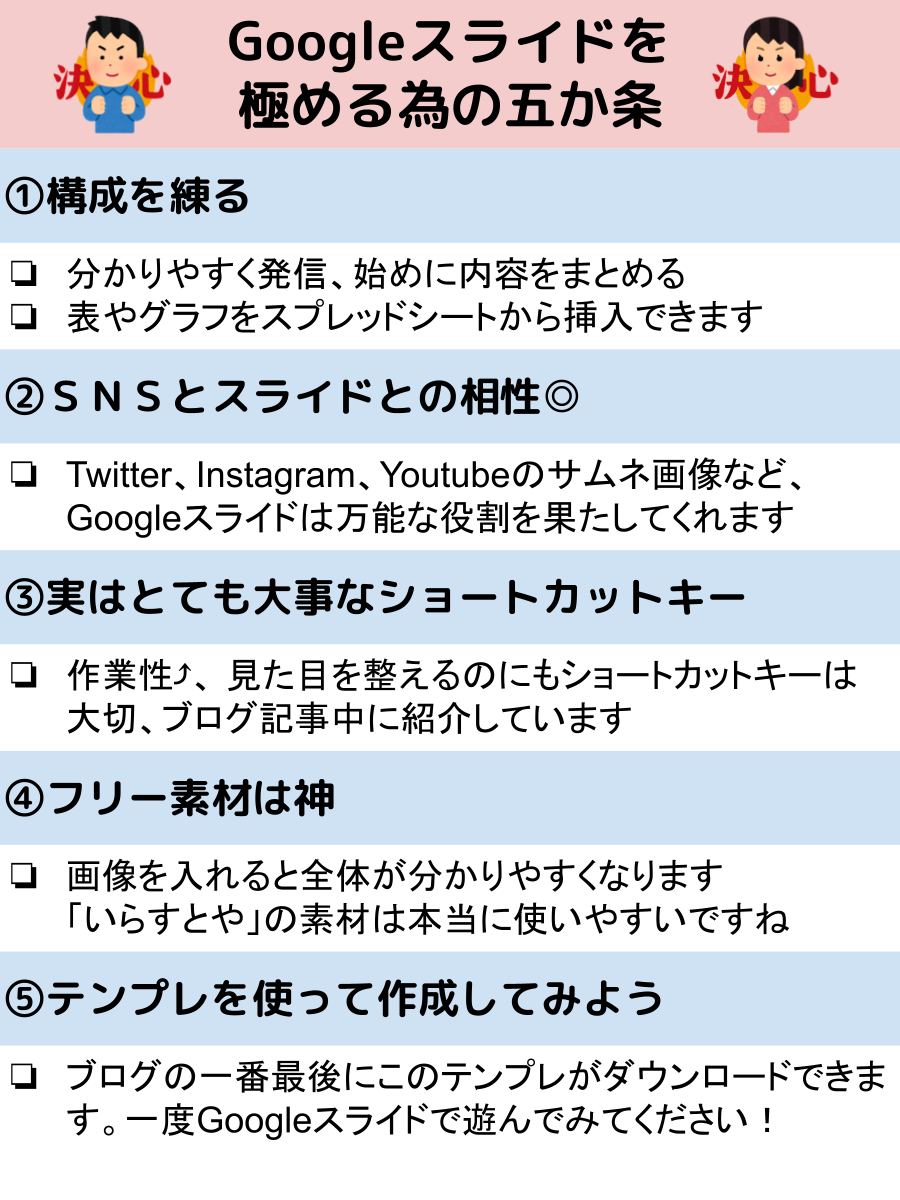
実際に私はこのGoogleスライドを使用してTwitterで情報発信をしています( かつぴろ)。私がGoogleスライドで作成したものを一部紹介します。



PowerPointも使った事が無い私でしたが、基本的な使い方さえ覚えればあとは応用でこのような資料が作れました。
ツイッター・インスタグラム・Youtubeなどで情報を分かりやすく発信したいという方にとてもおススメです。GoogleスライドはSNSとの相性が良く、SNS発信の要になると思っています。
Googleスライドの基本的な使い方
Googleスライドを開きテンプレートを選択
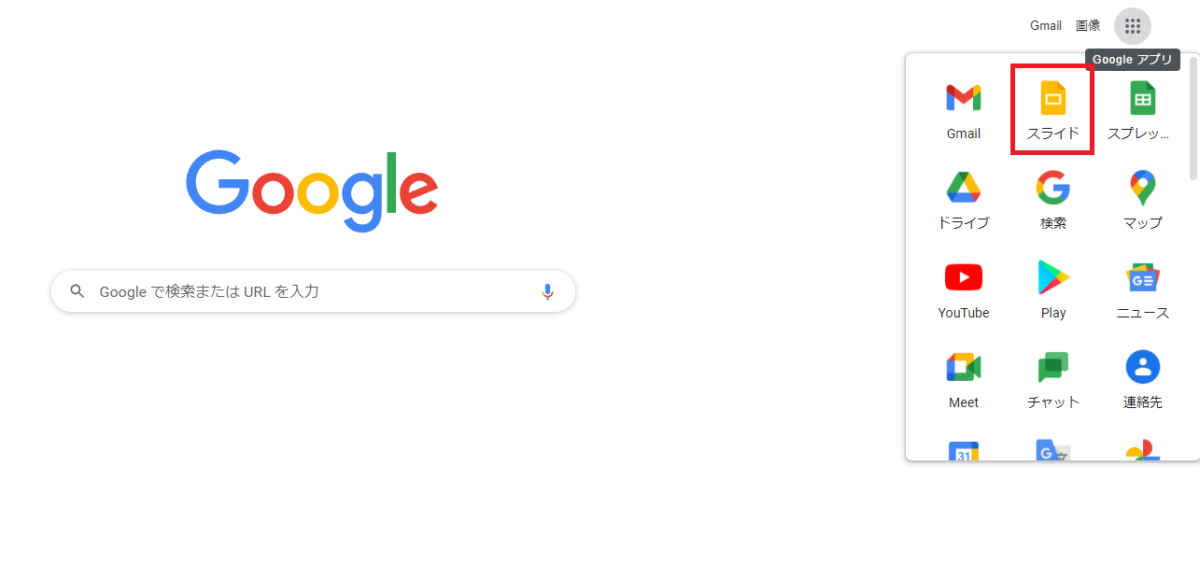
Googleアカウントでログインし右上の「アプリ」をクリックするとアプリの一覧が表示されます。その中の黄色のアイコンが「Googleスライド」になります。

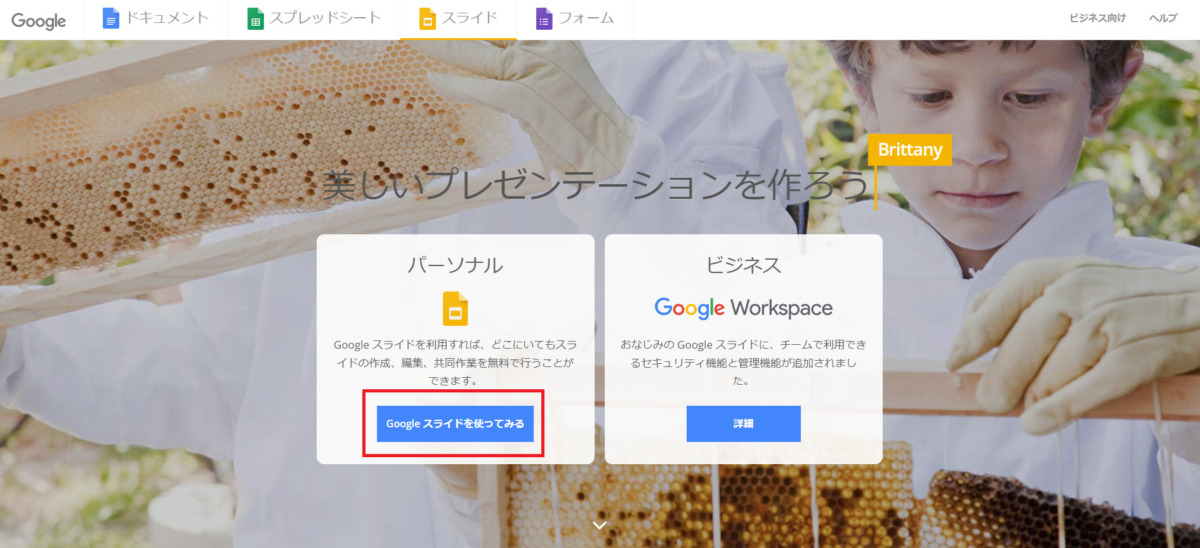
もしくはGoogleの公式ページからアクセスすることができます。

Googleスライドを選択すると↓の画面になります。ここでは資料のテンプレートを選ぶ事ができます。何もない画面からつくる「空白」や、初めからテンプレートが用意されているものもあります。

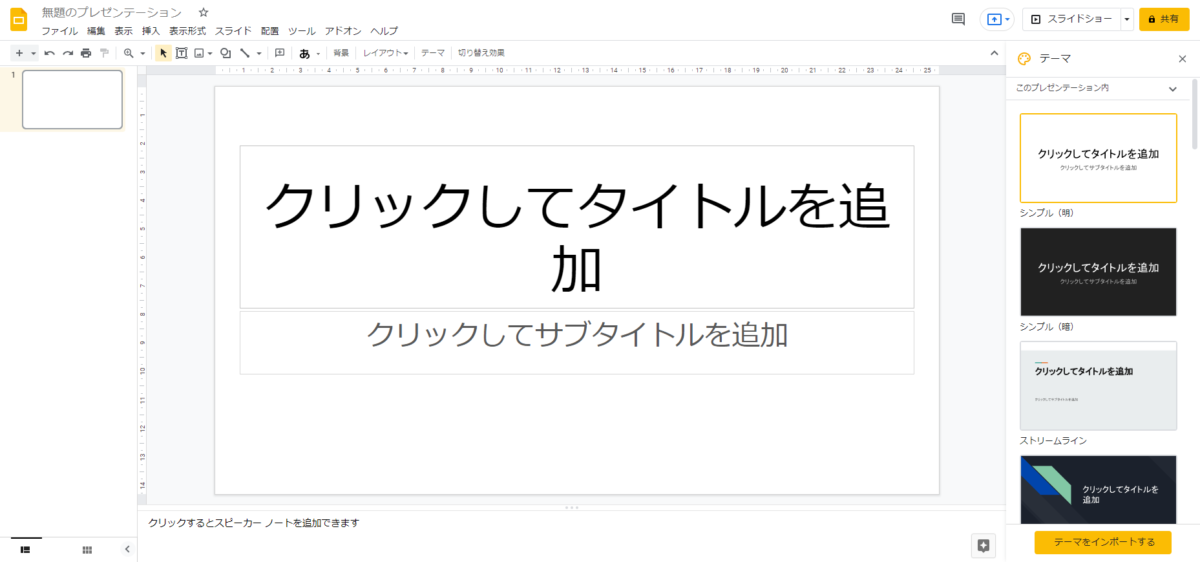
今回の記事では一から資料を作るので「空白」を選択します。すると↓の画面が表示されます。これで資料作りの準備は終了です。

Googleスライドでのショートカットキー
Googleスライドで資料作りをする上で知っておくととても便利なショートカットキー。実際に私が作業をする上でよく使用するショートカットーキーをまとめました。
| コピー | Ctrl+C |
| 切り取り | Ctrl+X |
| 貼り付け | Ctrl+V |
| 画面の拡大 | Ctrl+Alt と + |
| 画面の縮小 | Ctrl+Alt と – |
| フォントサイズを拡大(よく使う) | Ctrl+Shift+> |
| フォントサイズを縮小(よく使う) | Ctrl+Shift+< |
| 図形のコピー(かなり使う) | Ctrl+ドラッグ |
| 図形を縦・横に移動(かなり使う) | Shift+ドラッグ |
| 図形を縦・横にコピー(かなり使う) | Ctrl+ Shift +ドラッグ |
まだいろいろとありますが、Googleの公式ページに掲載されていますのでそちらを参考にしてください。
各SNSに最適な画像サイズ
Twitter・Instagram・Youtubeなど様々なSNSがありますが、最適な画像サイズはそれぞれ違いますので、このサイズ表を参考にしてください。
| SNS | サイズ(ピクセル) | 縦横比 |
|---|---|---|
| Twitter(縦長) | 900×1200 | 3:4 |
| 1080×1080 | 1:1 | |
| YouTube | 1280×720 | 16:9 |
実際にGoogleスライドを使って資料を作ってみよう
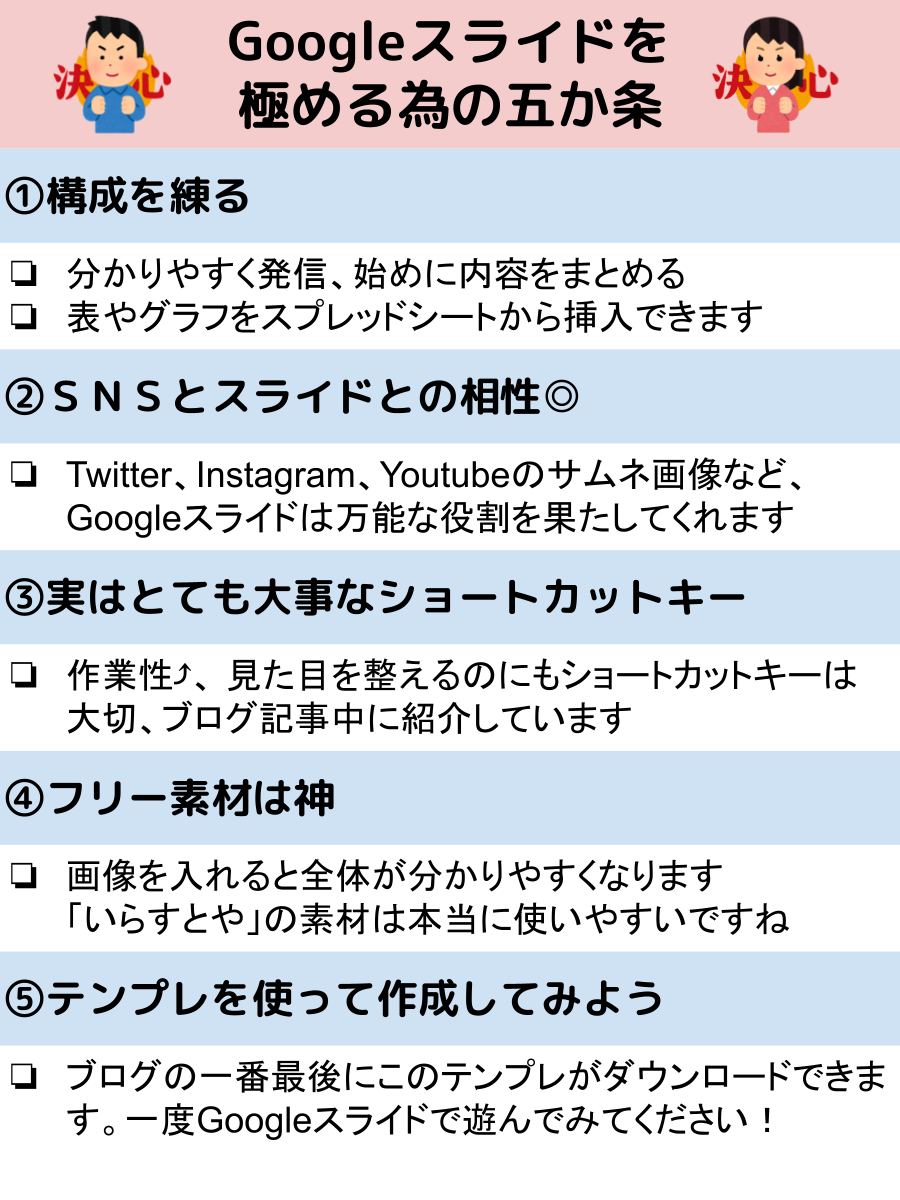
今回の記事では実際にGoogleスライドを使って資料を作ってみましょう。今回作成する資料はこちらです。
Twitter用スライド

サイズを変更する
まずは作りたい資料のサイズを変更します。先ほど説明しました通り各SNSのサイズは↑の通りです。今回はTwitter用の縦長資料を作りたいので、サイズを「900×1200」に変更します。
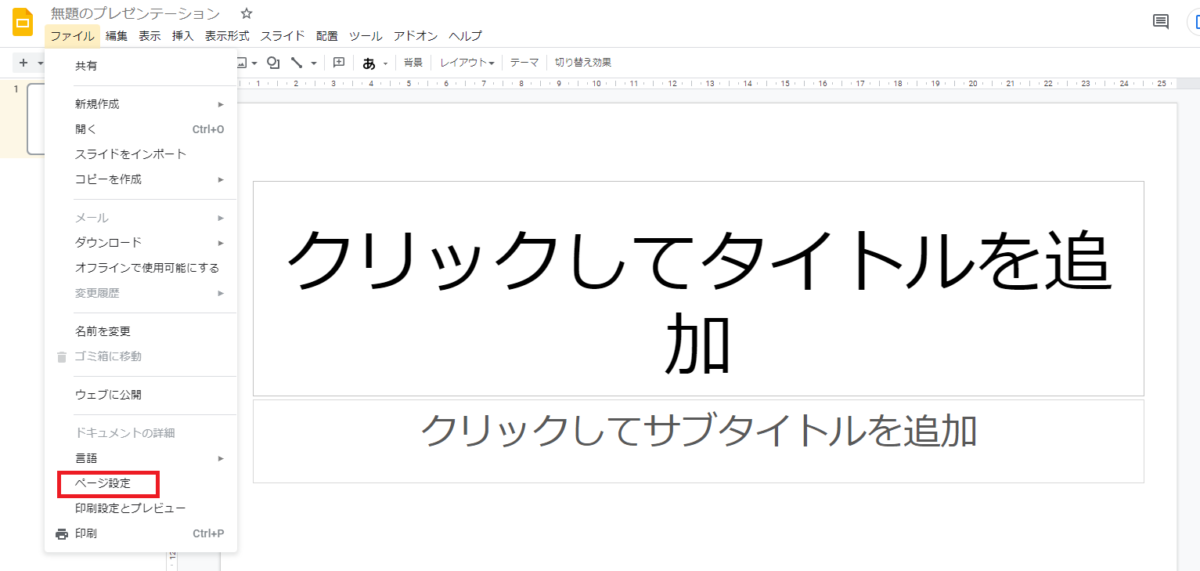
左上の「ファイル」から「ページ設定」に進みます。

ページ設定ではデフォルトでいくつかのサイズが選べますが「カスタム」を選択し単位を「ピクセル」に変更し「900×1200」と入力します。

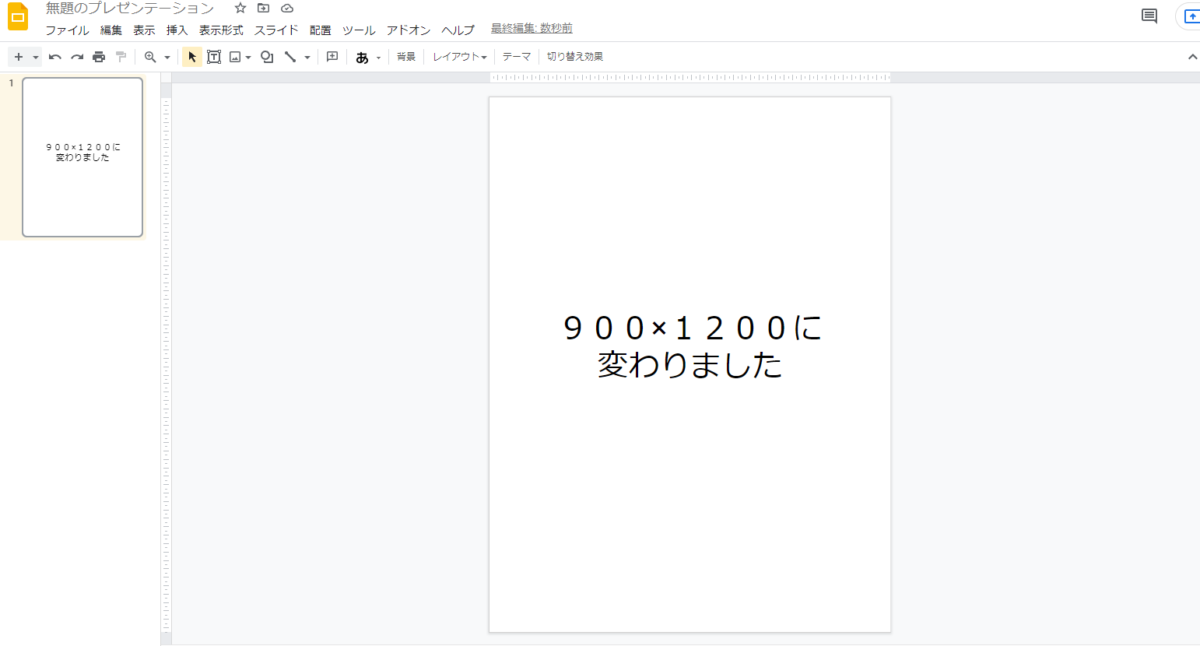
これでサイズが変更されました。

タイトルを作る
それではここから資料の内容を入力していきます。
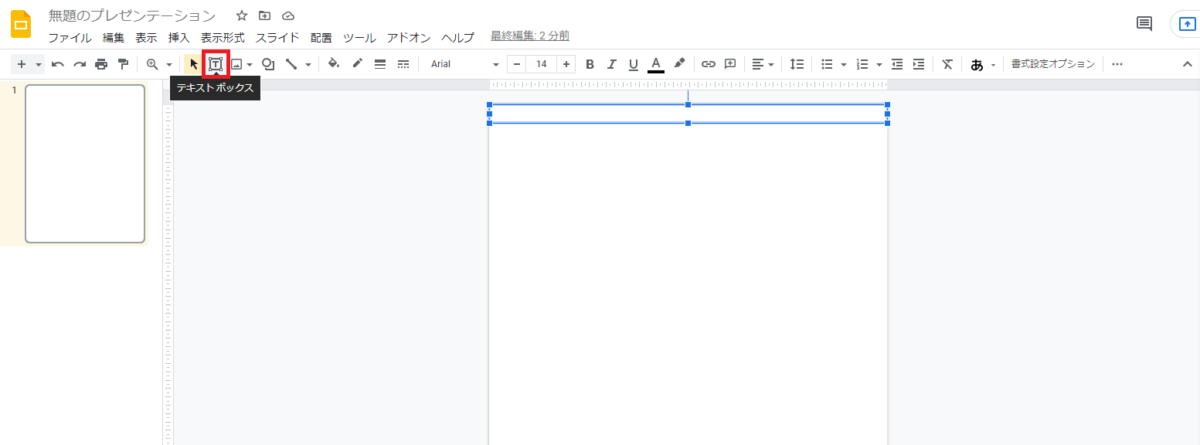
まず始めは一番上にタイトルを入れていきましょう。左上の「テキストボックス」をクリックし中央のシート上でクリックすると、テキストが入力できる枠が表示されます。ここにタイトルを入力していきます。

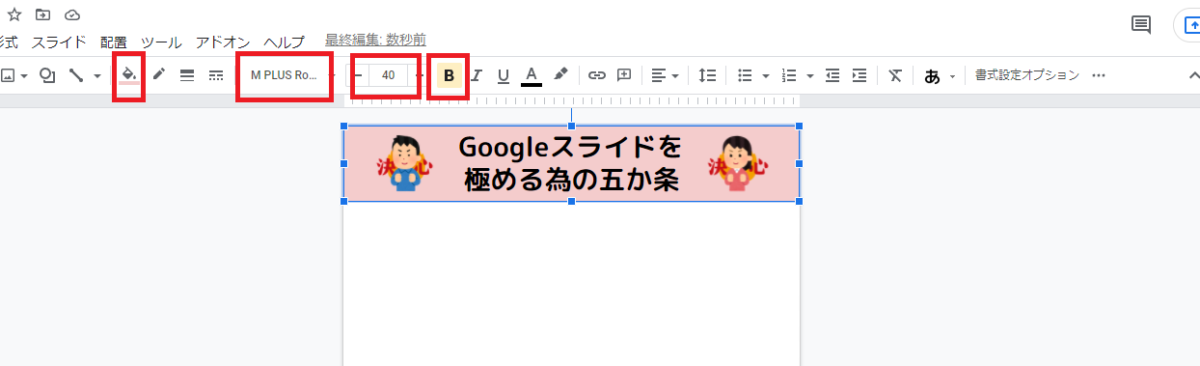
タイトルを入力し、フォントサイズを変更。太字にして背景に色をつけてみました。
背景の色は枠を選択した状態で「塗りつぶしマーク」をクリック、そして色を選択すれば選択した枠の背景に色をつける事ができます。

今回はタイトルの両横にフリー素材の画像を挿入してみました。画像をシート上にドラッグするだけで簡単に貼り付ける事ができます。
ここまでの作業の動画はこちらです。(フォント・フォントサイズは設定済)
種類が異なる画像を同じサイズで配置したい時は、元の画像をコピーして貼り付け。
「右クリック」→「画像を置換」で画像を置き換えると、違う画像を同じサイズで簡単に貼り付ける事ができます。
見出しを作る
資料を分かりやすくする為に見出しを付けていきましょう。
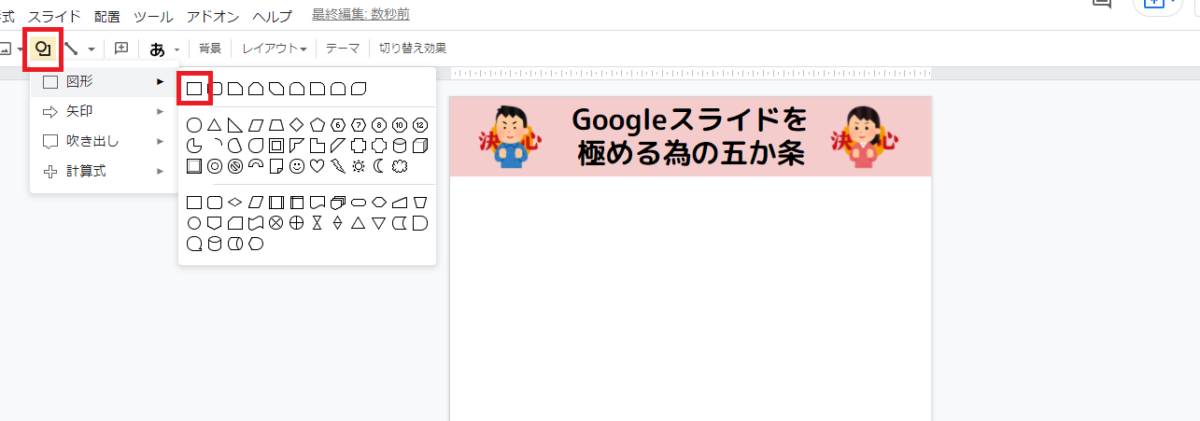
「図形」をクリックすると様々な形の図形が表示されます。今回はシンプルな見出しを作りたいので、四角の図形を選択します。

挿入したい図形を選択しシート上でクリックすると図形が挿入されます。
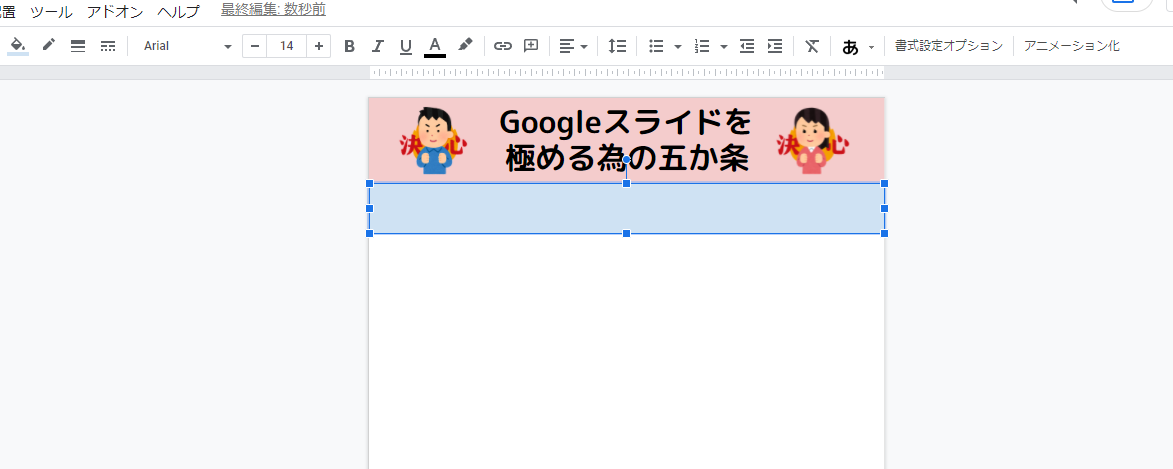
とりあえず範囲は適当に広げ背景の色をつけました。そして図形の枠線を透明にしました。

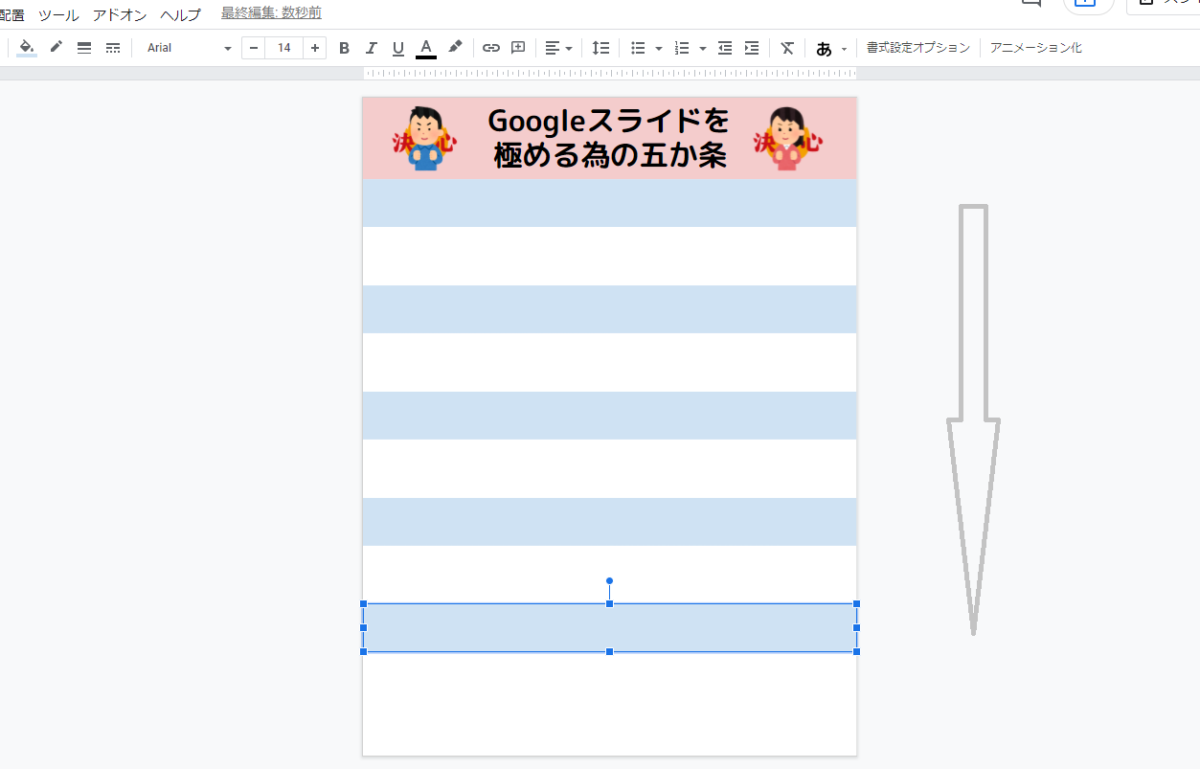
見出しを5つ並べます。ここで↑で紹介したショートカットキーが大活躍。 一つ見出しを作ったら「図形を縦・横にコピー( Ctrl+ Shift +ドラッグ )」で、同じ見出しを5つ作っていきます。

ここまでの作業の動画はこちらです。
本文を入力する
あとは内容を入力していきましょう。
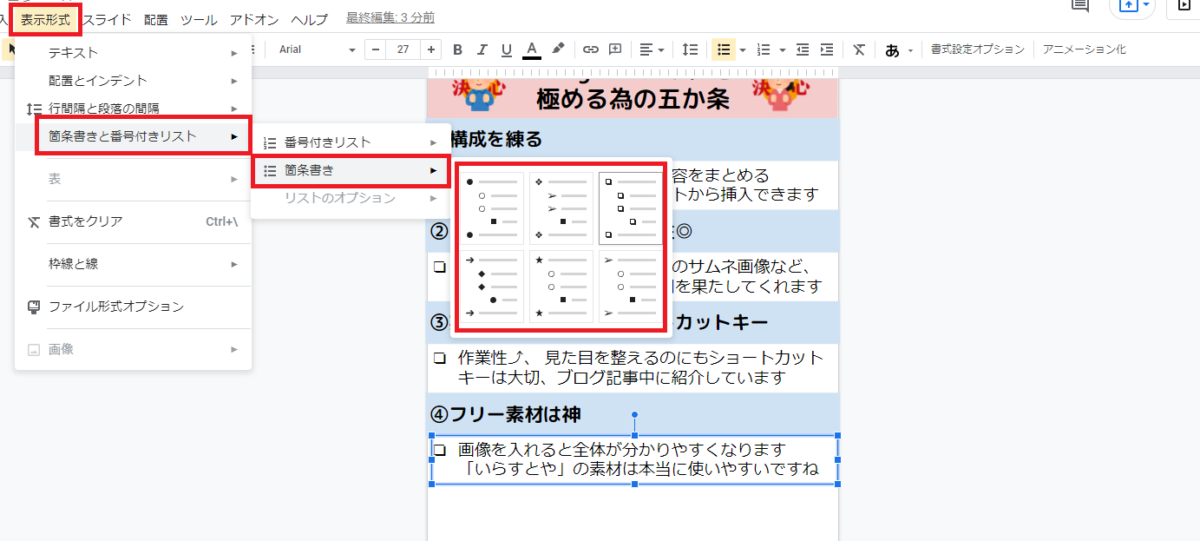
今回は箇条書きを設定し分かりやすくまとめてみました。左上の「表示形式」→「箇条書きと番号付きリスト」→「箇条書き」と選択します。6種類のマークを選ぶ事ができます。

そして・・・・・ 完成!!

オリジナルテンプレート配布中
今回の記事で作成したGoogleスライドのテンプレートを配布しています。
コピーするだけでご自身のGoogleドライブ内に保存でき、自由に編集が可能になります。
方法等は↓のスライド内に記載しましたので、そちらを参考にコピーをお願いします。
さいごに
今回の記事では「Googleスライド」の使用方法を解説させていただきました。
私は今、Googleスライドで様々な情報を発信していて、SNSとの相性がとても良く発信ツールの一つとして最適だと感じました。
今回は例としてTwitterでのスライド作成方法を解説しましたが、今後はInstagramやYouTubeのサムネイル画像の作成方法とテンプレートの記事を書きたいと考えています。
少し長くなりましたが、この記事が皆さんの発信のお役に立てれば嬉しいです。




コメント