こんにちは、株式投資を始めて3年目のかつぴろです。
“株式投資” と言っても現在の保有資産の種類は多岐に渡り、日本株や米国株・投資信託・金など、様々な証券会社やアプリを通して購入しています。
そこで私の悩みが「保有資産の総額は?」「年間に配当金がいくらもえるの?」という事。
証券会社のアプリは見やすく作られていますが、各口座の合計しか分からない為、全資産が管理できていない状況が続いていました。
今回の記事では私が実際にGoogleスプレッドシートを使い管理している「株式保有資産・配当金グラフ」の作成方法を公開します!
✅ Googleスプレッドシートの使い方を知りたい
✅ 「保有資産」や「配当金」をオリジナルのグラフを作って分かりやすく管理したい
保有資産をグラフで管理する理由
株式投資を行っている多くの方が「保有資産を明確にしたい」と考えていると思います。
実際に私も株式投資を始めて1年が経った頃、証券会社の口座が増え自分の保有資産が分からなく、どれだけ増えているのか・どれだけ配当金がもらえているのか、分からない状況が続きました。
そして保有資産が一目で分かるようにグラフを作成し、自らの資産額や目標に対しての進捗率が分かり今後の計画も立てやすくなりました。
✅ 保有資産・配当金が一目で分かる
✅ 目標に対しての進捗率が分かる
✅ 資産形成に向けてのモチベーションが上がる
今回作成するグラフを使用して保有資産・配当金の公開を毎月していますので「ネオモバポートフォリオ記事」からご覧ください。
 かつぴろ
かつぴろ資産の “見える化” を行って右肩上がりのグラフを見ると、やる気が起きますね!
Googleスプレッドシートって何?
Googleスプレッドシートとは、Googleアカウントを持っている人なら誰にでも使用できる「表計算ソフト」です。表計算というと一般的には「Excel」を思い浮かべる方も多いと思います。
まずは「スプレッドシート」と「Excel」の違いについて説明していきます。
 かつぴろ
かつぴろGoogleアカウントがあれば、どのデバイスからでも使用できるのはとても便利!!
 学生ちゃん
学生ちゃん学校や会社にあるパソコンでも使えるのはめっちゃ助かる~
グラフの作り方
Googleスプレッドシートでグラフを作る流れ
作成方法は下記からご覧ください。
 かつぴろ
かつぴろ基本編・応用編と数回に分けてグラフの作成方法を紹介する予定です!!
棒グラフで保有資産をグラフを作ってみよう!
今回の記事で作成するグラフは「棒グラフ」になります。資産管理や配当金の推移を管理するには、一番シンプルで作成方法も簡単なグラフです。
 かつぴろ
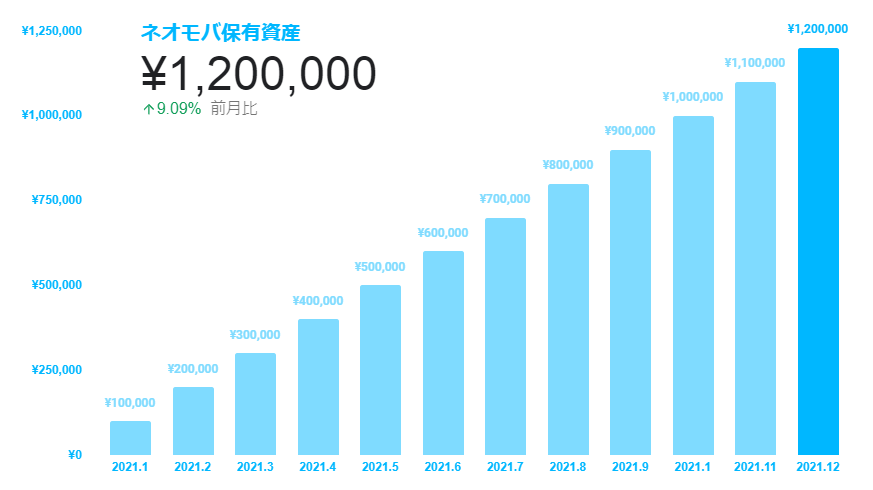
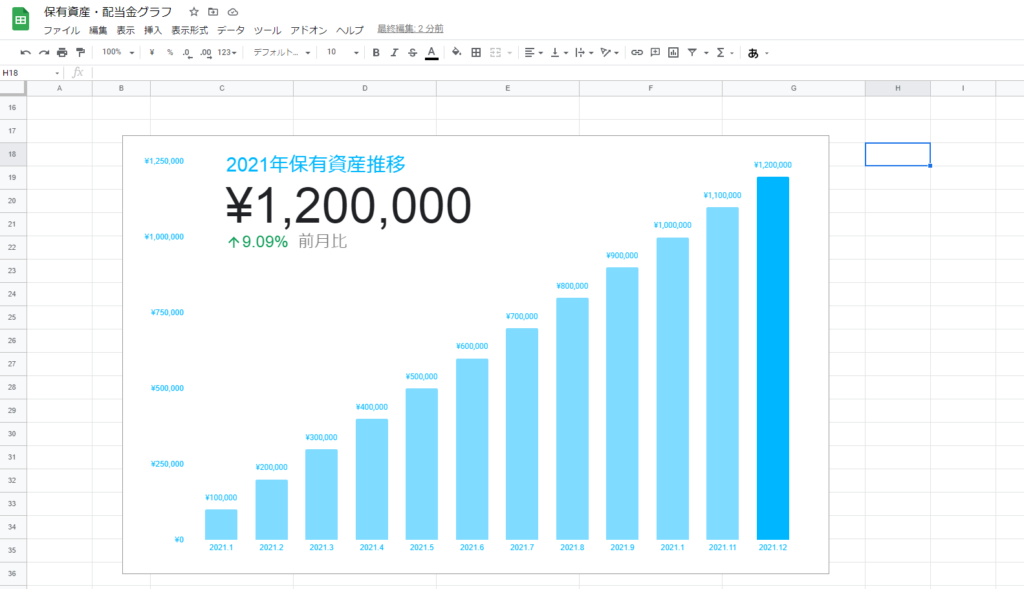
かつぴろ今回はこのようなグラフを作っていきます!

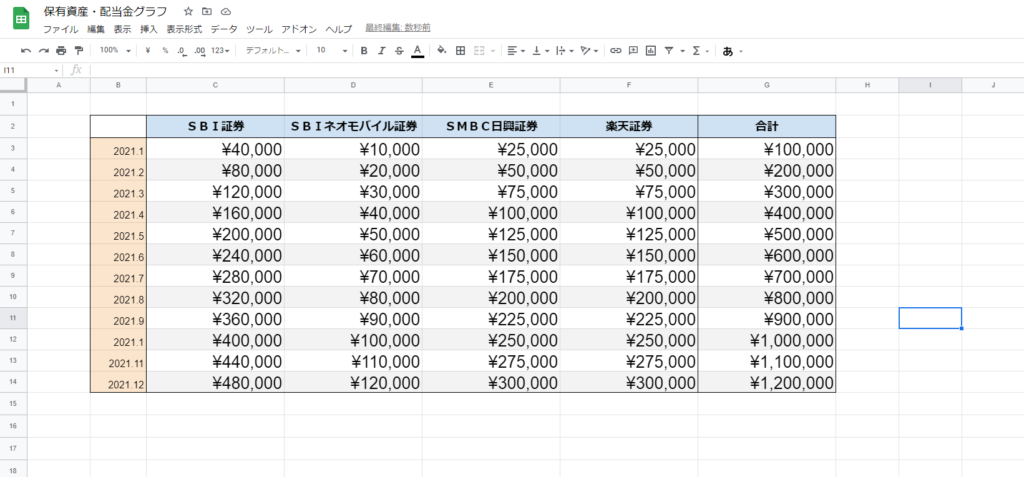
まずはグラフのベースとなるデータを入力していきます。入力するのは「証券口座名」「日付」「金額」のみ!(私は証券口座を複数持っているので分けて管理していますが、もちろん合計金額だけでも大丈夫です)

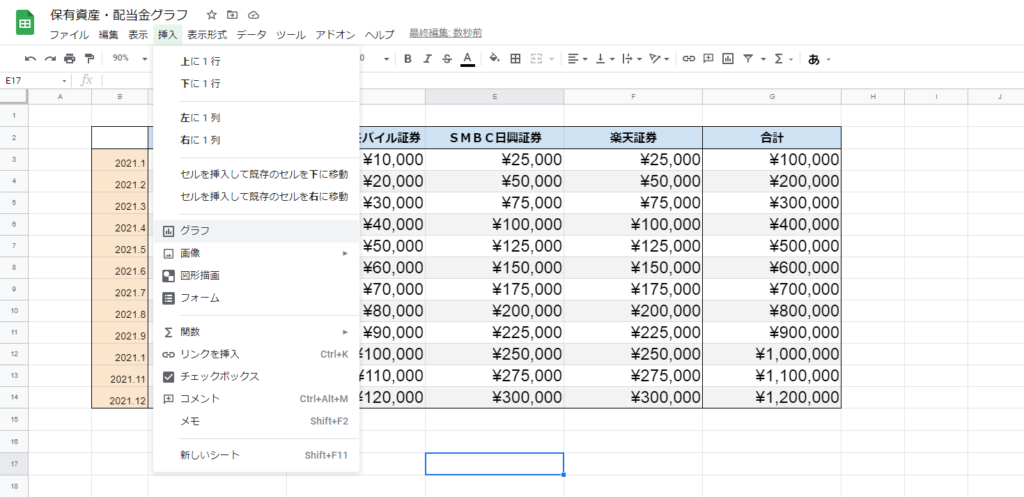
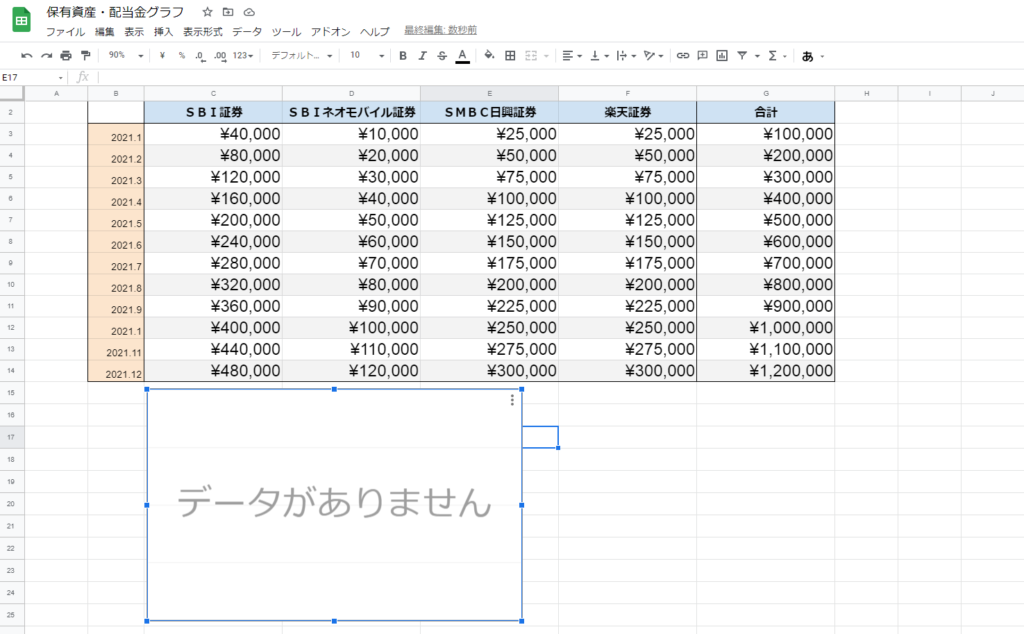
次に同じ表にグラフを挿入します。

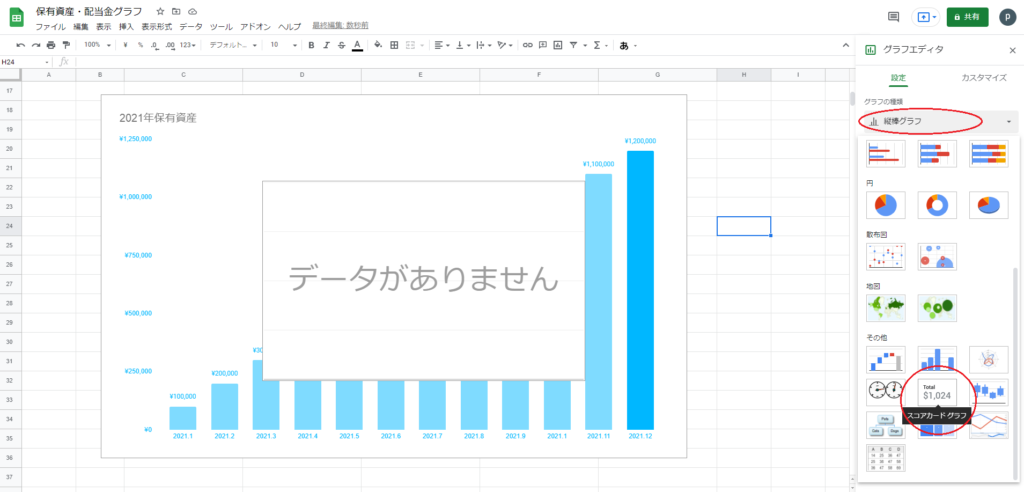
グラフをクリックすると何もデータが反映されていないグラフが登場しました。ここからデータ範囲等を選択してグラフに反映させていきます。

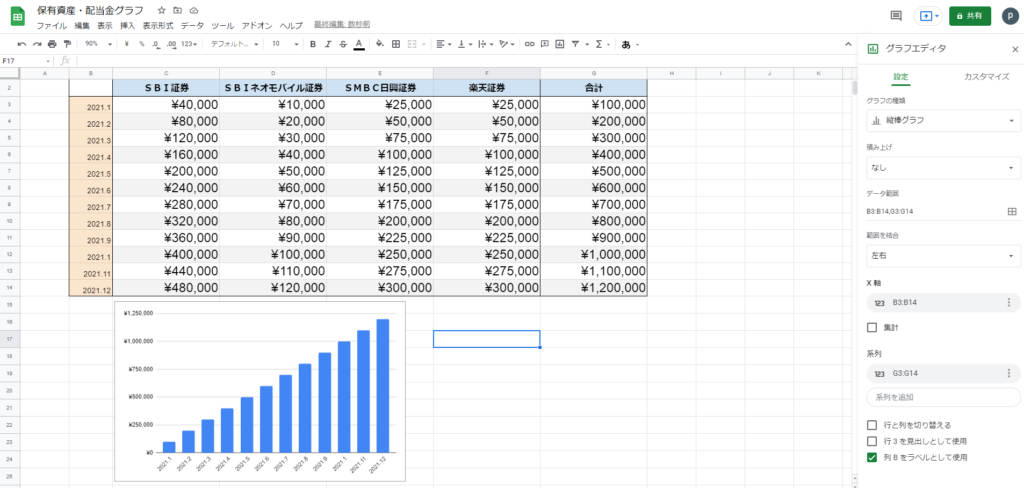
画面右にグラフエディタが出現していると思うので、グラフの種類やデータ範囲を設定していきます。

- 【グラフの種類】→ 縦棒グラフ
- 【データ範囲】→ 「B3~B14(日付)」と「G3~G14(合計額)」
- 【X軸】→ B3~B14
- 【系列】→ G3~G14
- 「列Bをラベルとして使用」に☑を入れる
 かつぴろ
かつぴろもうこの時点で完成にかなり近くなってきましたね!
 学生ちゃん
学生ちゃんここからはグラフの設定です!!
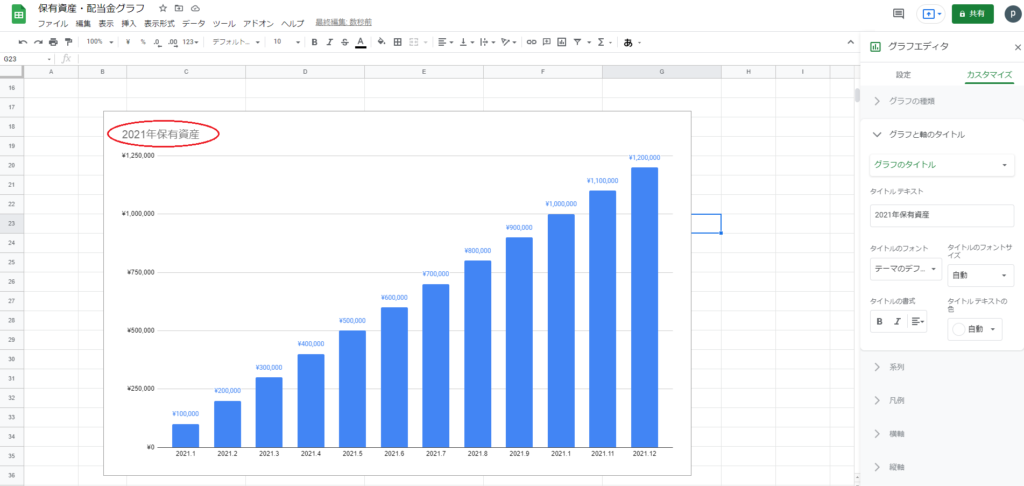
次に細かい設定をしていきます。まずはグラフのタイトルを設定しましょう。

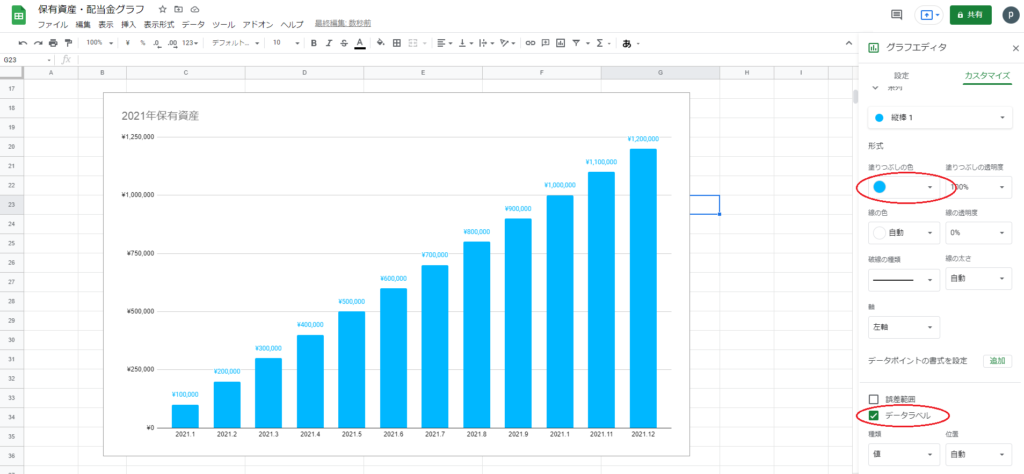
次にグラフの色とグラフの上に数値を表示する為の設定です。

- 【塗りつぶしの色】→ 色コード:#00b7ff
- データラベルに☑を入れる
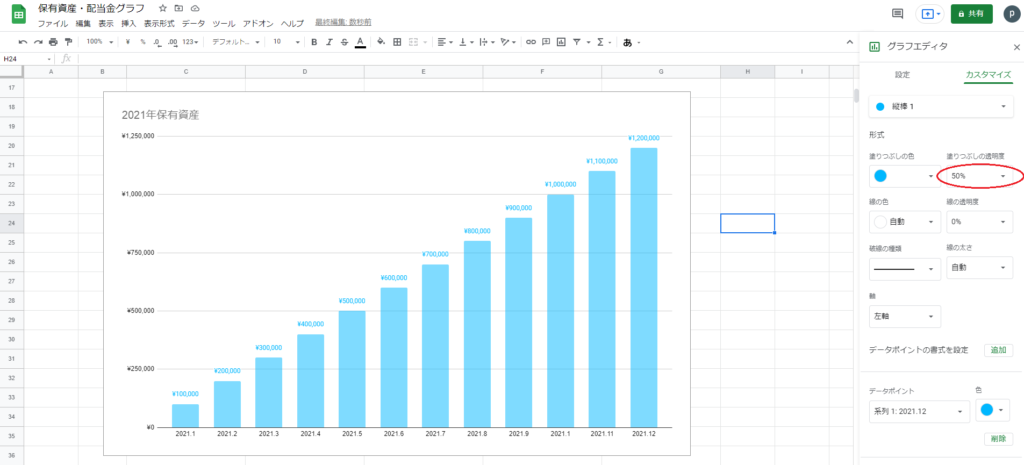
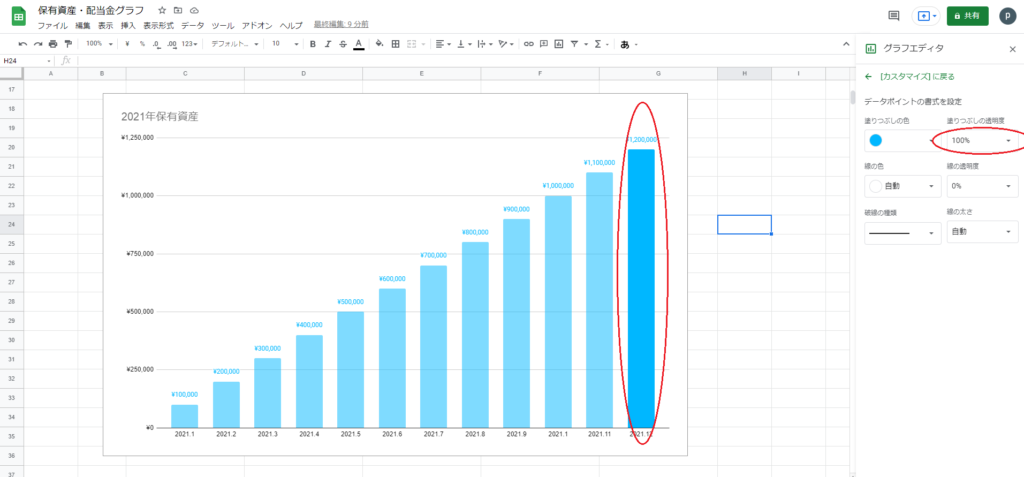
当月(今回の場合は12月)の資産額を強調する為に、全体の棒グラフの色を薄くして調整します。


- 全体の棒グラフ:【塗りつぶしの透明度】→ 50%
- 12月の棒グラフ:【塗りつぶしの透明度】→ 100%
(※ 棒グラフをダブルクリックすると個別の設定ができます)
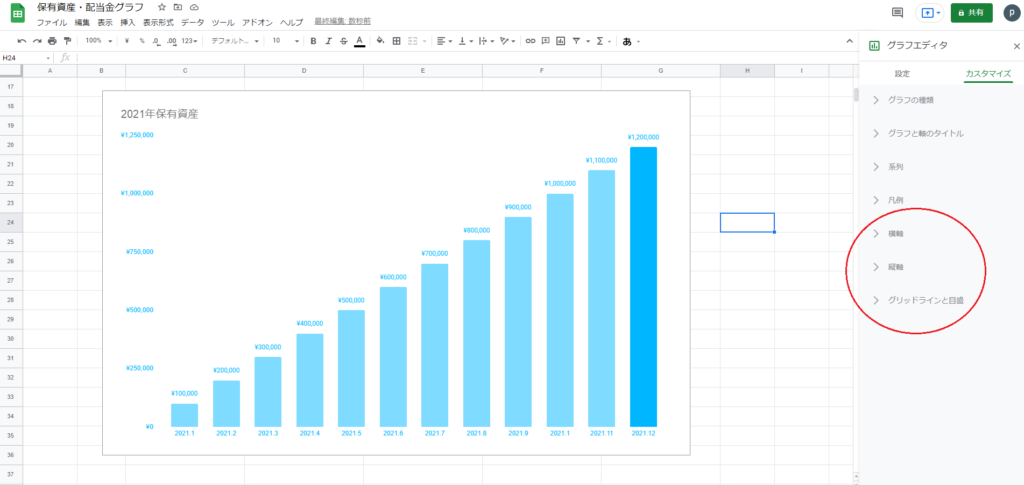
私の設定は「縦軸」と「横軸」のテキストの色をグラフの色と同じに設定し、グリッドラインを消しています。

- 【横軸】→【テキストの色】→ 同じ色コードを入れる(今回は#00b7ff)
- 【縦軸】→【テキストの色】→ 同じ色コードを入れる(今回は#00b7ff)
- 【グリッドラインと目盛】→ 主要グリッド線の☑をはずす
そして次の設定が最後です!最後に「スコアカード」を挿入します。

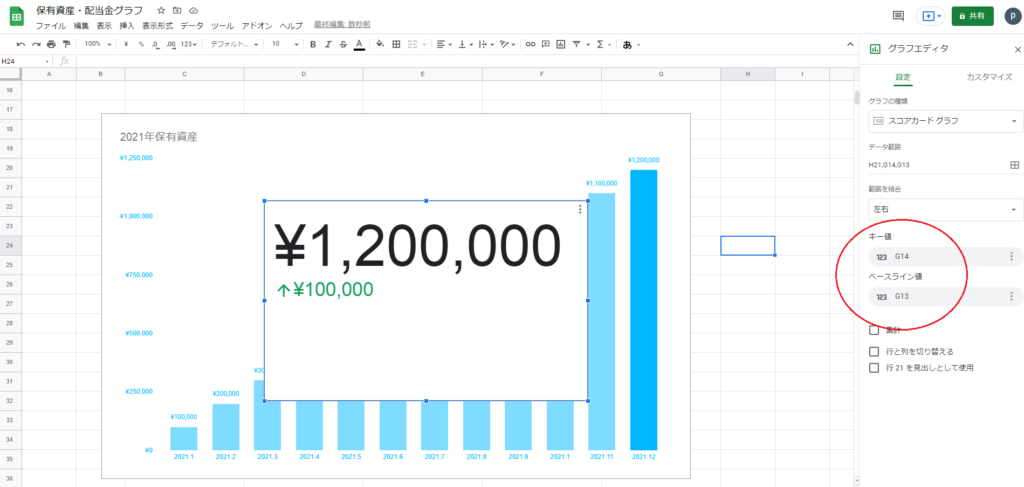
データ範囲を設定します。

- 【キー値】(グラフに表示されるデータ)→ G14(今回は12月の合計額)
- 【ベースライン値】(比較対象となるデータ)→ G13(今回は11月の合計額)
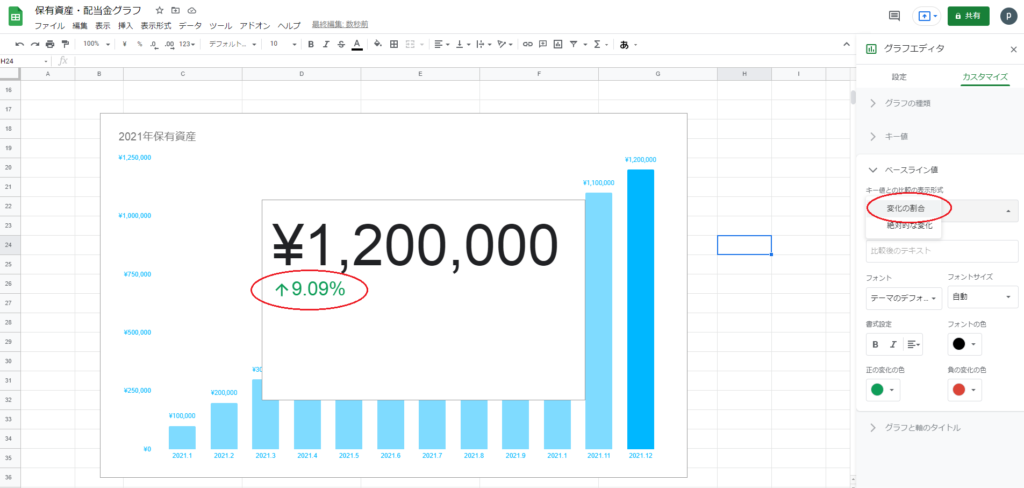
緑で表示されている、伸び率をパーセンテージ表示に変更します。

 かつぴろ
かつぴろスコアカードを設置しただけで本格的なグラフに見えますね!
あとはスコアカードにタイトルを表示して色を統一、ベースライン値の右隣に「前月比」と説明を入れると・・・・

完成!!!
複合グラフ(棒グラフ+折れ線グラフ)の作成方法は次の「応用編」にて説明していますので、こちらもご覧ください。

 かつぴろ
かつぴろ今回は保有資産を例に作成しましたが、企業の売上高やいろいろな統計に使用できますので、ぜひ作成してみてください!
 学生ちゃん
学生ちゃん本当にお疲れさまでした~♪




コメント